Verbietet die EU DSGVO nun Emojis?
Ich bin kein Anwalt. Ich kann hier nicht individuell beraten. Aber wenn sich über die EU DSGVO der Mund zerrissen wird, möchte natürlich auch ich auf die datenschutzgerechte Implementierung von WordPress eingehen.
EU DSGVO Emojis – komplett verbieten?
Ob Emojis nun komplett verboten werden sollen, weil sie das Internet zu bunt machen oder nur, wenn sie vom s.w.org geladen werden, das kann ich euch nicht sagen.
Aber was hat das zu bedeutet. Emojis. Verboten?
Ja, im WordPress ist folgendes der Fall:
Bindest du ein Emoji wie diese ein:
🤡😎🐽
werden diese standardmäßig von einer Domain geladen, die wohl jemand anderem als dir gehört. Dadurch wird die IP-Adresse deines Besuchers an denServer eines Drittanbieters (WordPress.org) weitergegeben.
Ist IP-Adressen Weitergabe schlimm?
Ja, prinzipiell schon. WordPress.org weiß nun, dass derjenige auf deiner Website ist. Was ist, wenn derjenige das nicht will?
Stell dir vor es geht auf der Seite z. B. um Schwangerschaftstests. WordPress weiß nun, dass er oder sie sich für Schwangerschaftstest interessiert!
Das geht doch nicht.
Du musst nicht auf deine heißgeliebten Emojis verzichten. Keine Bange!
Schau dir das Video an oder folge dem Guide unten:
Du kannst die Emojis einfach mit diesem Plugin vom Endgerät des Besuchers laden lassen. Die Emojis sehen dann zwar etwas anderes aus – so wie es der Besucher gewöhnt ist. Aber das ist ja egal. Dafür hast du zwei Möglichkeiten:
Dein Projekt auf dem nächsten Level
Du brauchst Hilfe bei deinem WordPress-Projekt oder der Implementierung für mehr Datenschutz? Schreib uns an!
Möglichkeit 1 – Mit einem Plugin mehr Datenschutz für WordPress
Das Plugin heißt „Disable Emojis“ und du findest es hier.
Möglichkeit 2 – Mit einem Plugin durch ein Snippet
Du kannst auch folgenden PHP Code entweder in die functions.php deines Themes kopieren. Oder zur Übersicht benutzen wir hierzu PHP Snippets von Shea Bunge. Dadurch behältst du deutlich mehr Überblick über deine Snippets.
Bitte das aktivieren des Snippets nicht vergessen. Hier ist der Code:
function disable_wp_emojicons() {
// all actions related to emojis
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
// filter to remove TinyMCE emojis
add_filter( 'tiny_mce_plugins', 'disable_emojicons_tinymce' );
}
add_action( 'init', 'disable_wp_emojicons' );
function disable_emojicons_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
Jetzt nur noch prüfen ob alles geklappt hat.
Nun solltest du definitiv prüfen ob alles gekappt hat!
Dafür gehst du so vor.
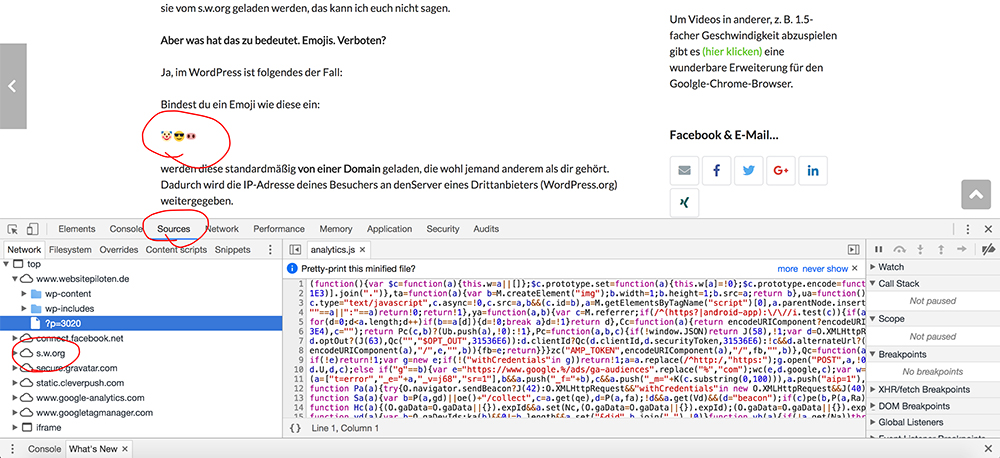
Als erstes nimmst du Google Chrome. Dann gehst du auf Untersuchen auf der Seite. Dort wählst du „Source“ und schaust ob Links immernoch der Eintrag s.w.org vorhanden ist. Wenn er verschwunden ist, ist alles gut.


Du brauchst Hilfe mit WordPress oder deinem Datenschutz?
Kontaktiere und einfach unter info [at] dieberater.de.